Web designers are a unique lot. You will find web designers displaying a varied range of skills. On one end of the scale, you will hear a web designer’s smug declaration, “I do web design mockups in Photoshop and do some banners and stuff.” On the opposite end, there will be this modern-day Leonardo Da Vinci boasting an intimidatingly long list of skills …
I can
- Do UI Designs
- Create brand logos
- Write HTML-CSS to convert mockups into a functional web page.
- Add a splash of interactivity with a bit of JavaScript code.
- Create custom illustrations and Icons.
- Create eye-catchy animations with CSS
- Know front-end frameworks like Bootstrap and Foundation to rapidly build UI
You may see yourself somewhere on this scale.
If on a narrow end of the scale, you will likely have this urgency to widen your skillset.
On the other hand, if you are the Leonardo Da Vinci type, chances are, many of those skills are only at an average or a little better than average level of expertise. Because of this, you may be having that silent internal voice of dissatisfaction about the quality of design work you are currently able to produce. Or perhaps you are a rank beginner.
In any case, it is of utmost importance that you are urgently and abundantly aware that as a web designer, you must be highly proficient in a select few skills that are fundamental to web design work – your Core Skillset.
Enter Core Skillset
Your core skillset is your ‘home ground’. As such you should put a major amount of time, attention, and energy into becoming highly competent in these core skills.
Let us look at the core skill set of a web designer and what it entails to have these skills.
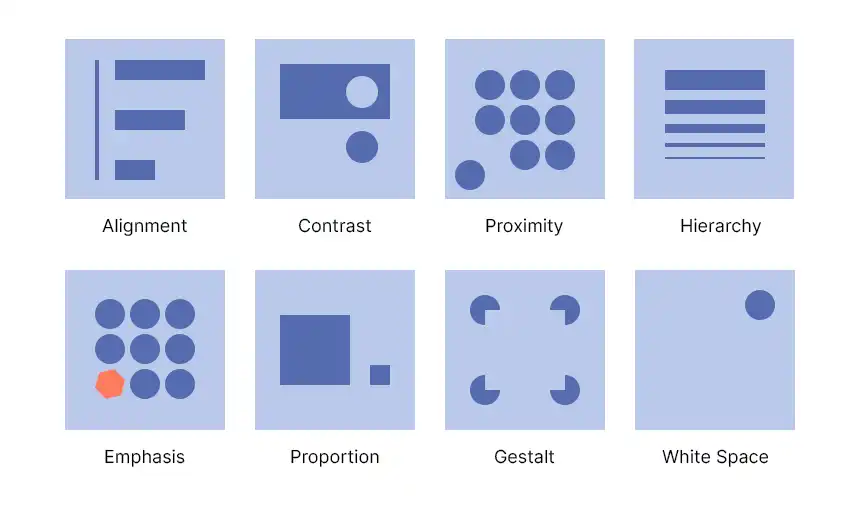
You understand Design Principles
Design Principles are a set of proven guidelines that can help you make design decisions to optimally combine visual elements such as shapes, text, lines, colors, space, and images that will lead you to create an effective visual design that is aesthetic (looks good) and easy to work with.

There are several design principles, each serving a unique purpose. You aren’t required to apply all the design principles to every design you will be working on. A design principle is called for (or applied) because it promises to resolve an existing design challenge.
However, some design principles are considered ‘fundamental’ to any design work. These are the ones you will be applying to your design work daily. As such, you should be familiar with the fundamental design principles and their application.
Read: Introduction to Fundamental Design Principles
You know how to use colors aesthetically and functionally
The color scheme is an important aspect of visual design because it is one of the primary factors that creates visual appeal – making users want to pay attention.
Colors need to work harmoniously together to create that aesthetic value. Study of the Color theory will be your first step towards understanding what makes a color scheme ‘work’. Here, you will learn that there are several color schemes that you can consciously apply in your design work rather than choosing colors arbitrarily.

Apart from using colors purely for visual appeal, you will also have to learn how to use colors ‘functionally’ – using colors to improve the usability of the designed products.
Read: Introduction to Color Theory
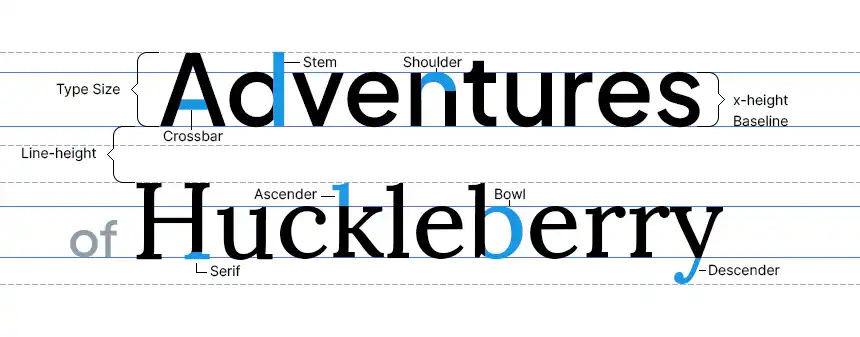
You can apply Typography
Type is the most direct means to communicate information. As such, there should be no doubt about paying your utmost attention to how the type is used in your designs.
In truth, beginner designers tend to ignore type as a potential design element.
Learning Typography will enable you to see and utilize the type properties (that are invisible to the untrained eyes) such as line height, letter spacing, and the legibility of a given font (as compared to other fonts). You will be able to choose a font face that sets the correct tone for the user experience of the targeted audience.

Once you understand Typography, you will no longer treat the type as ‘just text’ or ‘content’ and your design will have made a significant jump in terms of aesthetics and usability.
Read: Introduction to Typography
You know Design Software
Web designers use design software such as Photoshop, Illustrator, Canva, and Figma to create design mockups. Mockups are the image-based prototypes designers create to illustrate how the final website will look like. Web designers use design software also to create custom banners, ads, iconography, illustrations, logos, infographics, etc. that will be required for the website content.

Web designers work with two types of designs – raster and vector. Each has its place, advantages, and drawbacks. As such, you will be using two types of softwares that can create these two types of graphics or designs.
A web designer may also use animation software if such is the requirement. Rive is an awesome animation software to create lightweight, interactive animations for the web.
Read: Raster Graphics vs. Vector Graphics used in web design
You can create effective layout compositions
Layout composition is the strategic placement of the content blocks on a page in such a way as to dispense information effectively.
With layout composition, a designer can create a clear visual hierarchy among the different content blocks, and guide user attention in a desired order. A well-composed layout helps users find what they are looking for.
Read: Introduction to Layout Design
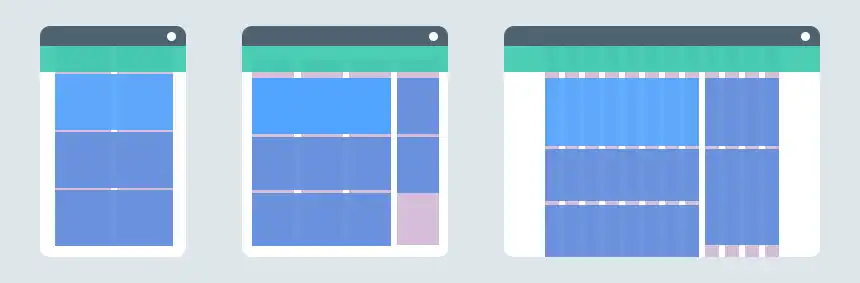
You can create web designs that are ‘responsive’
Responsive web design has become a standard requirement – that must be met. A responsive website will adapt or change its layout structure according to the width of different devices (tablets, mobile phones, desktop computers, and laptops of various widths) to always provide optimum user experience.

A Web designer will create responsive designs in design software that will fit on top of the responsive grid system that will be used in the web pages. A functional responsive grid for web pages is created with HTML and CSS code. A Web designer will use an image template of this functional grid to start placing content on the page.
[image: Bootstrap grid – 12 columns]Read: Getting Started with Responsive Web Design
You can make use of UI design patterns
Design patterns are a repository of solutions to common UI design problems you can adopt to your design projects.
Why would you do this? Because these solutions or UI approaches are already known to ‘work’, and are already familiar to the users through their previous exposure to them. Designers regularly use these repositories to quickly come up with UI solutions and avoid having to reinvent the wheel.
Let’s take an example of a design pattern known as ‘breadcrumbs’ (see below). It is a series of clickable links indicating the path the user has navigated through to reach the current page. A user can backtrack simply by clicking any of these links

Read: Introduction to UI Design Patterns
You understand the basics of how web pages work
It would be unwise for a web designer to focus solely on surface aesthetics while remaining poorly informed about what lies ‘under the hood’. Web designers who understand the mechanics of how web pages work are …- equipped to make viable design decisions.
- better at collaborating with web developers – a definite plus.
- able to create design solutions while staying within constraints of web medium.
- produce effective designs in terms of performance, future adaptability.
Read: How Web Pages Work – Just Enough Information
You are familiar with HTML and CSS
You might be carrying this opinion that web designers need not concern themselves with HTML and CSS. But remember that HTML and CSS are the primary building blocks of a web page. Every design decision you make has to be according to the scope and limitations of HTML-CSS languages. Failing to understand this will result in impractical web designs. As such, you must have at least a basic understanding of HTML-CSS.
But if you can teach yourself to write full-fledged HTML-CSS code to convert those meticulously created designs of yours into working web pages – now that’s a serious skill combination at your disposal. Check: Should web designers learn to write HTML and CSS code?
Read: Should Web Designers learn to write HTML, CSS code?
You are aware of the ‘usability’ of the design and the usability principles
Apart from the visual appeal of a design, another aspect you must consider is the usability of the design – how easily users can work with the pages designed by you.
Every web page has different content and a different purpose or set of goals behind it. With the knowledge of usability principles, you can tailor your designs to achieve these goals, anticipate ‘friction points’ in advance, and attempt to resolve or reduce them to create user-friendly designs.
Read: Introduction to Usability in Web Design
You are good at verbal and written communication
Strong verbal and written communication skills are essential for various reasons.
- Client communication. This could be emails, in-person, and video calls.
- Articulating your design decisions and presenting your ideas to your team members and clients.
- Creating Documentation, design specs, and user guides.
Your web design skills complemented with strong communication skills will empower you as a web design professional. Apart from this, strong verbal and written skills will likely open many doors of opportunity for you. I highly recommend Canadian clinical psychologist and author Jordan B. Peterson’s ‘Essay Writing Guide’. This guide should be available in .PDF format for free on the Internet.
You can take critique constructively and work iteratively on your designs.
It usually takes several iterations before your designs will be approved. Or not. You will be suggested several changes in your designs, you will be told that certain things don’t look right. On some occasions, your designs might be straight out rejected and you may have to start over from scratch.
This is a part of being a designer, and you should be able to take these things constructively and not as an attack on your person.
You should welcome the iterative design process – work on modifying and improving your designs based on the feedback.
Being aware that your workplace will influence your skillset
Because your major time of the day will be spent on the job, this will influence which skills you will learn and get good at. If you are getting a variety of design projects on your job, it will naturally broaden your creative skills and boost your growth as a designer.
If your current job is not providing you with this varied exposure, you must take proactive measures to overstep this limiting aspect.
Read: Expanding on Your Core Skillset
Conclusion
Overall, web design is a career that requires a combination of passion for design, technology, creativity, and problem-solving skills to create aesthetically pleasing and functional websites tailored to the specific goals of an individual or organization.
If all this sounds interesting to you, web design could be the perfect career for you!






df